Why Coda Believes The Future of Software is Documents and Makers

Behemoths Google and Microsoft dominate the document category, with G Suite and Office each used by millions of people, every day.
Yet in spite of their dominance, new document apps keep launching with their own unique twists.
Airtable is a reinvention of spreadsheets so people can make applications without writing a single line of code.
Notion was created as an all-in-one productivity tool that could replace everything people used except email and Slack.
And Coda is no different.
Shishir Mehrotra, co-founder and CEO of Coda believes that documents run the world.
For more than 20 years, Mehrotra has been thinking about documents: why we attempt to solve so many problems using them, what he believes makes them ill-equipped to handle many of the tasks we use them for, and why he thinks so little progress has been made in updating the document for the workplace of today.
Before Coda, Mehrotra spent many years at Microsoft and Google, where he worked on products such as Office and YouTube.
In his mind documents have barely evolved since we first started using them in the 1970s. That’s why Coda is focused on trying to push the boundaries of not only what documents can do, but what documents are.
After being developed largely in secret for almost three years, Coda is now full of forward-thinking features in this hyper competitive market. Today, Coda combines the ease and familiarity of documents with the power of apps.
Coda, Airtable and others are enabling people to create tools and apps without programming. This trend has been dubbed the “no-code movement”.
Here’s what will be explored in this article:
- How Mehrotra’s curiosity strongly informed the original development of Coda, and how his vision continues to inform it even today.
- What makes simplifying documents deceptively difficult and a serious technical challenge.
- Coda’s big bet on the Maker movement, and early signs of how Makers feel about Coda.
This one question sums up what informs Coda’s product vision:
In a world full of apps, why are teams still running on documents and spreadsheets that haven’t changed in 40 years?
2014-2018: The ‘Minecraft of Documents’
A few years ago, Shishir Mehrotra was working on a spreadsheet when his six-year-old daughter asked him what he was doing. Sensing an opportunity to teach his inquisitive young child about his work, Mehrotra attempted to explain what a spreadsheet was and how they are used.
After just a few minutes, Mehrotra realized that explaining what a spreadsheet is to a six-year-old is a lot harder than it sounds.
The problem, Mehrotra realized, was that although we’re familiar with spreadsheets and other business documents, breaking them down into their constituent parts is really difficult. As he tried to tell his daughter what a spreadsheet is, Mehrotra found himself offering various use cases for spreadsheets in an attempt to make their purpose clearer.
This was, in part, the inspiration for what would become Coda.
“If you step back and think about it, I can’t quite explain what [a spreadsheet] is, I have to find a contrived use case. What we’re trying to do with Coda is building a new set of primitives. Some we built to be intentionally familiar. We start with a frame that feels like a document, but the set of primitives are really built to be building blocks.” — Shishir Mehrotra, co-founder and CEO of Coda
The experience of explaining the function of a spreadsheet got Mehrotra thinking not only about the nature of spreadsheets and other types of documents, but about work itself.
Documents are ubiquitous. They underpin virtually all computing systems and organizational workflows. Almost all useful information is stored in documents. We use them when we’re working alone. We use them when we need to work together. Contracts, invoices, documentation, articles, research, even databases… everything relies on documents and files. That led Mehrotra to his second question:
If documents were so critical to how we work, why didn’t they do more?
Before striking out on his own to build Coda, he worked at both Microsoft and Google. At Microsoft, he worked on several high-profile projects, including Office and Windows. After six years at Redmond, Mehrotra left Microsoft to join Google, where he assumed an executive role on the YouTube team. However, even while working on YouTube, he never stopped thinking about documents. As both a product and company, Coda is a manifestation of Mehrotra’s curiosity and this curiosity has driven Coda’s development from the very beginning.
What really fascinated Mehrotra was that, while virtually every other aspect of digital work had changed immensely—from the introduction of new operating systems and better databases to the rise of search and the emergence of social media—documents had remained fundamentally unchanged since the earliest days of contemporary word processors in the late ’70s and early ’80s.
“Why are we still clinging to metaphors long-forgotten: the accountant’s grid, the typist’s paper, the professor’s slides? Why do these tools insist on creating boundaries where we don’t need them—forcing us to choose between a document or a spreadsheet? How do we empower the growing class of people who stretch docs and turn them into ingenious tools?” — Shishir Mehrotra, co-founder and CEO of Coda
Mehrotra wanted to create a new kind of tool that would make documents both simpler and more powerful. He wanted to break down the modern document into its constituent parts and empower people to create bespoke tools they could use in their work without any programming experience. Rather than trying to deconstruct documents and work backward, he wanted to rethink the idea of documents entirely. Documents weren’t just digitized versions of analog records––they were tools that entire teams were using as the basis of their workflows.
This was how the idea for Coda was born.
In June 2014, Mehrotra left YouTube to work on his document project full-time. Initially, the product wasn’t called Coda. Instead, it went by its codename, Krypton––a tongue-in-cheek nod to Superman’s home planet. Details about the product were scarce. Early reports stated that Krypton would be “a mobile-centric suite of business productivity tools that would compete with Microsoft’s Office and Google Docs” but offered few details about what exactly this would involve.
From the very beginning, Mehrotra understood that his mission to reinvent documents was deceptively challenging. That’s why he and his co-founder, another former Googler named Alex DeNeui, chose to develop Coda behind closed doors. They didn’t talk to the tech press in the hopes of snagging an exclusive to juice initial growth. They didn’t hype up their product with screenshots and grand promises. They barely even met with VCs, many of whom were clamoring to get a glimpse of Krypton for themselves.
Mehrotra and DeNeui worked on Coda in almost total secrecy for three years.

The pair’s closed-door approach to development was hugely beneficial to Coda as a product. They were essentially running a private early access program. By shipping to small groups of people, they were able to iterate quickly and learn privately. Their intention was to really nail the product long before they unveiled it to the world.
From a technical perspective, reinventing the document was a significant challenge. Mehrotra wanted to break documents down into building-blocks—text, images, tables—but also wanted Coda to allow people to build their own tools iteratively.
Users would be presented with the familiar blank page and a blinking cursor and could add blocks and features iteratively to build their own tools from the ground up. This might sound simple, but breaking down a blank document into distinct parts isn’t as easy as it sounds.
“We felt it was really important that Coda start with a blinking cursor and a blank canvas: it’s an invitation to create, and a symbol of possibility. A doc is a familiar starting point. It’s approachable for the simple cases like jotting down ideas. But, unlike other docs, Coda docs can grow into something powerful and ambitious.” — Shishir Mehrotra, co-founder and CEO of Coda
By October 2015, interest in Krypton was beginning to intensify. The company hadn’t released much additional information beyond its goal of building a mobile-centric productivity tool, but that hadn’t stopped Mehrotra and DeNeui from raising $60 million across two rounds of funding. The company had a valuation of more than $400 million and the public hadn’t even seen a screenshot yet.
The team continued to work on Coda behind closed doors for another two years. And, in October 2017, Coda was finally released into public beta.

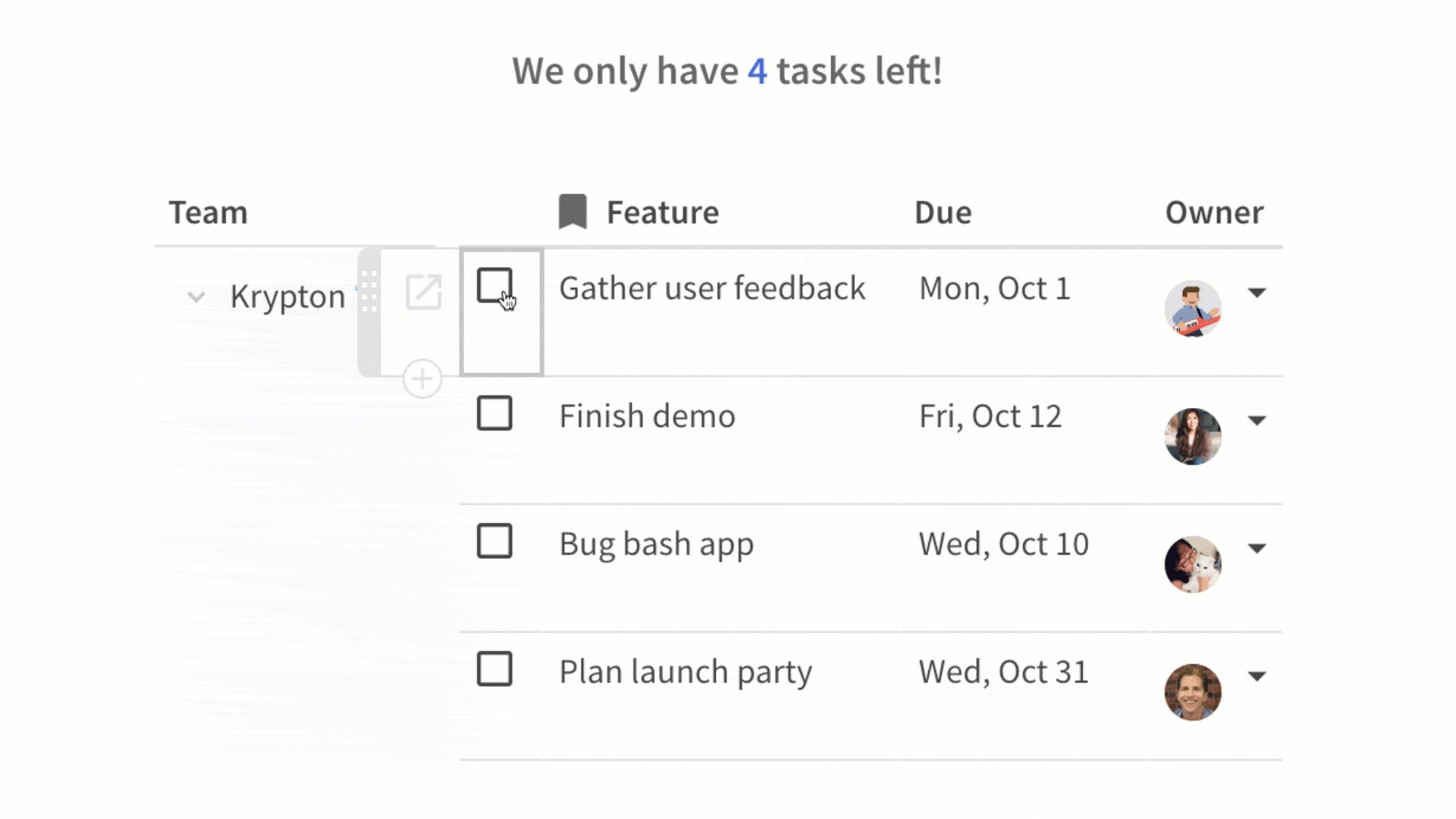
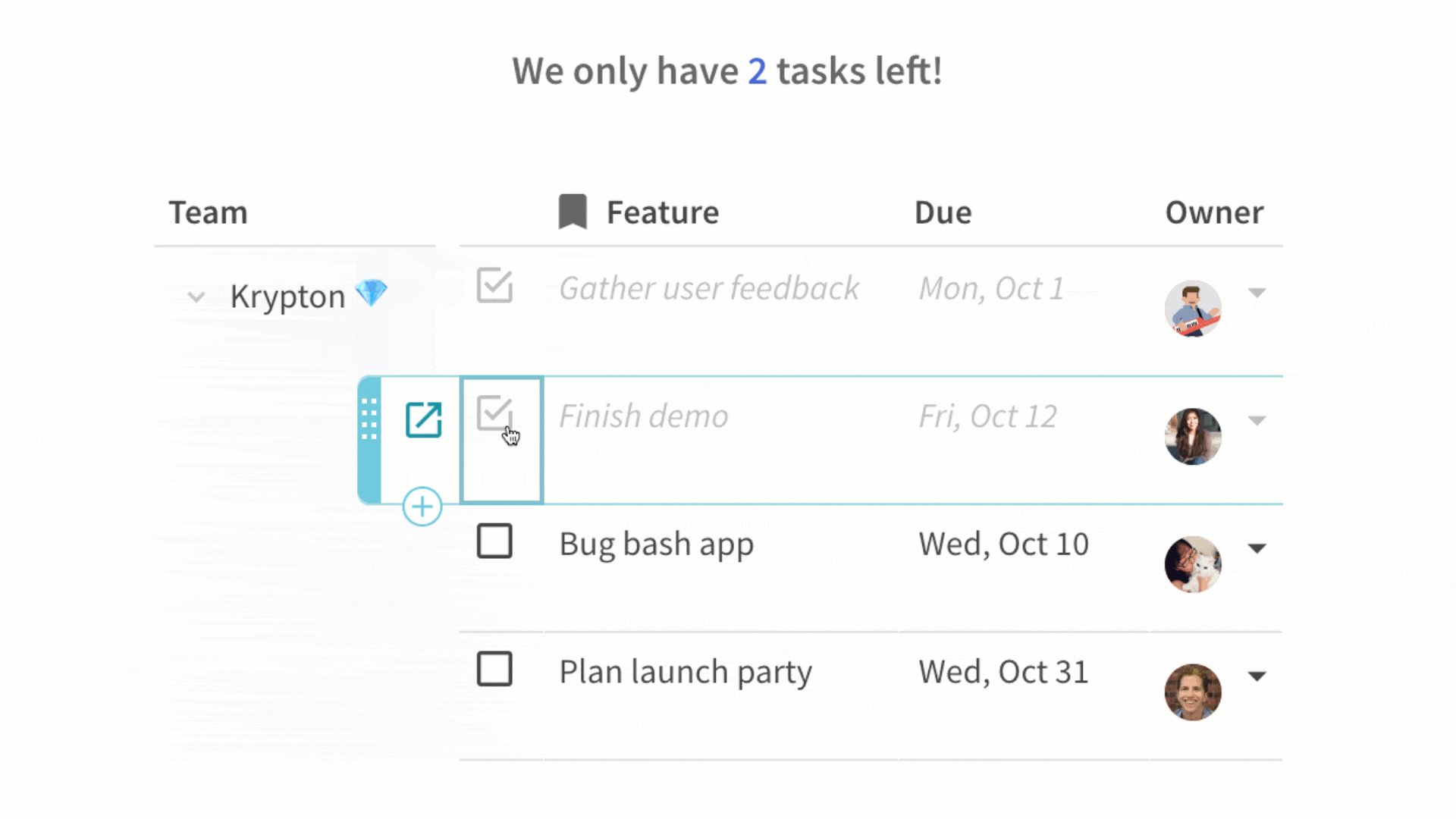
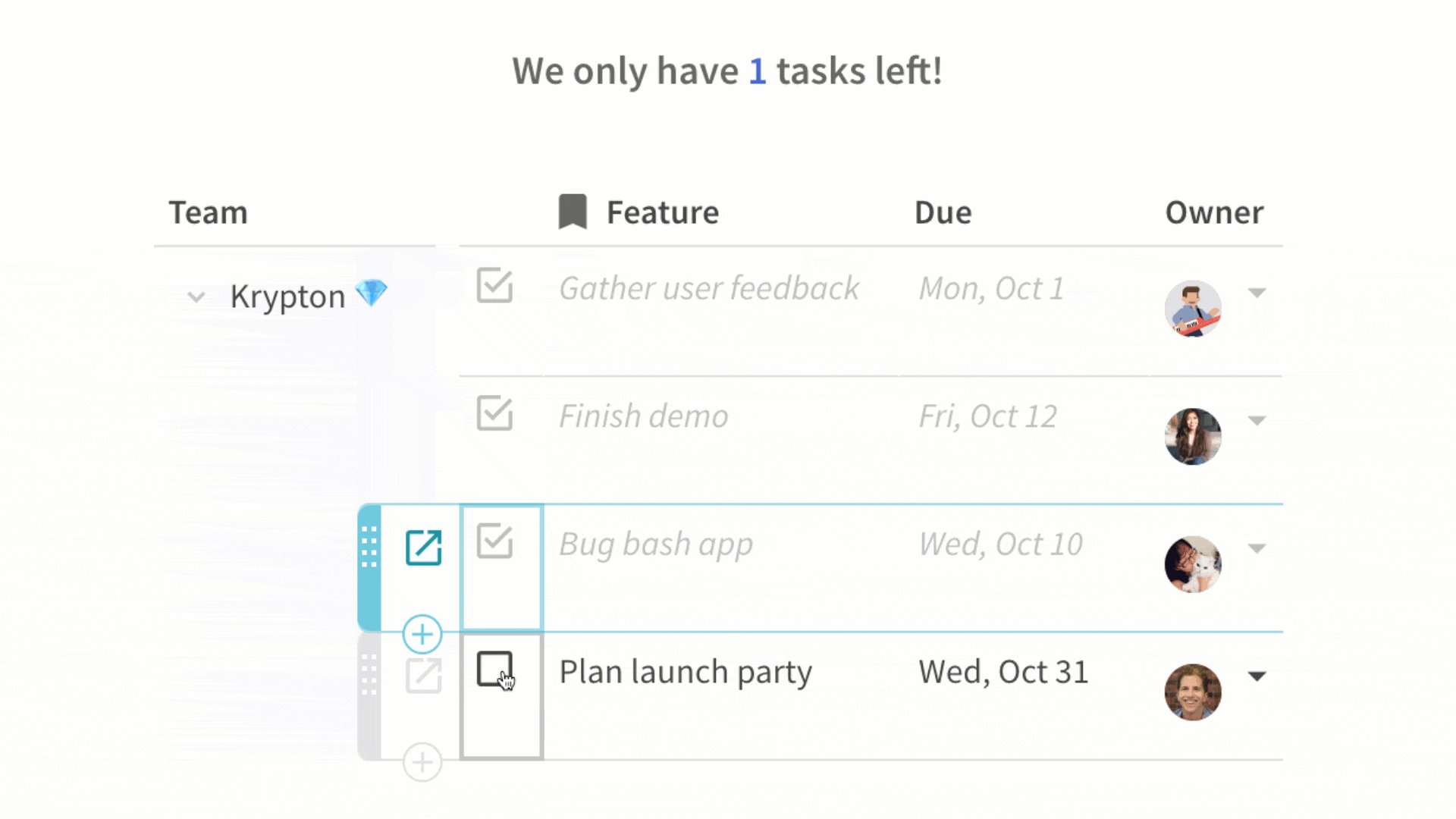
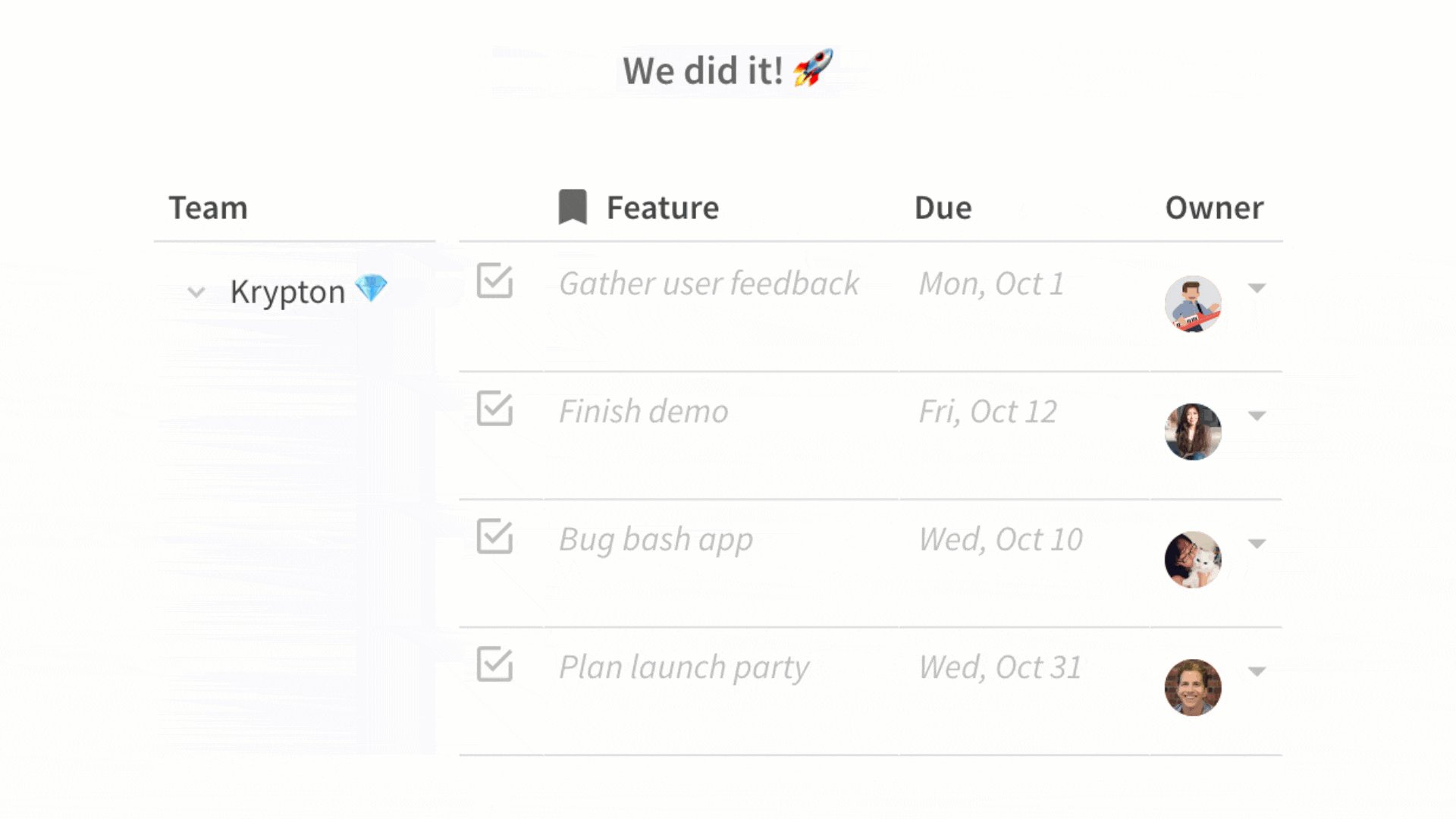
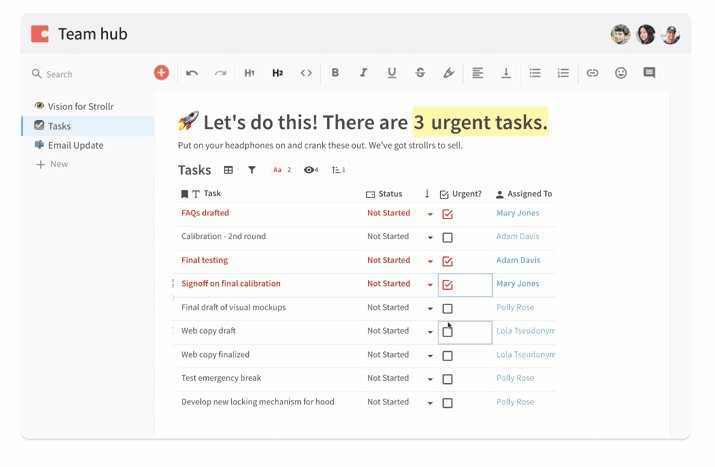
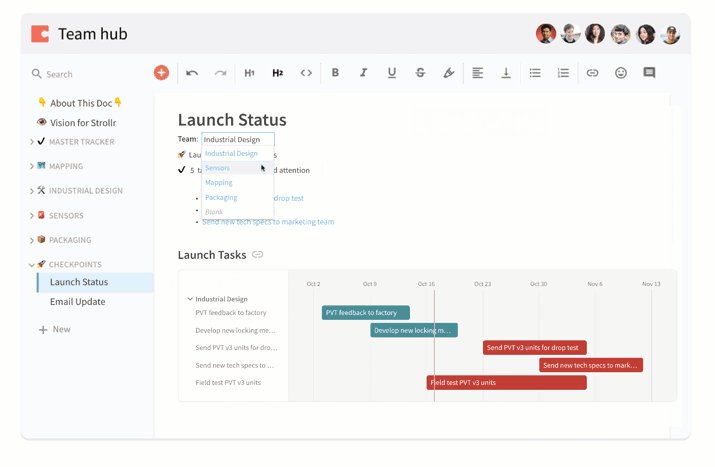
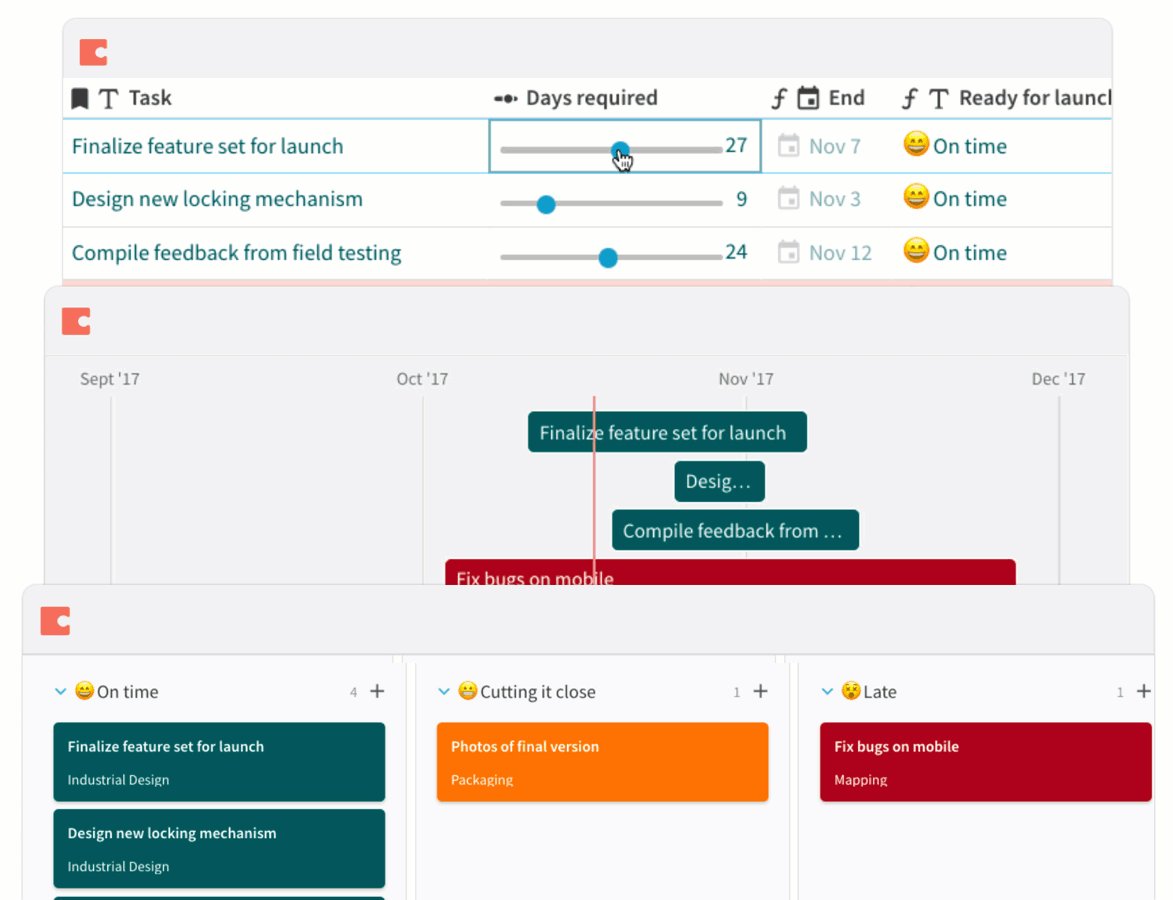
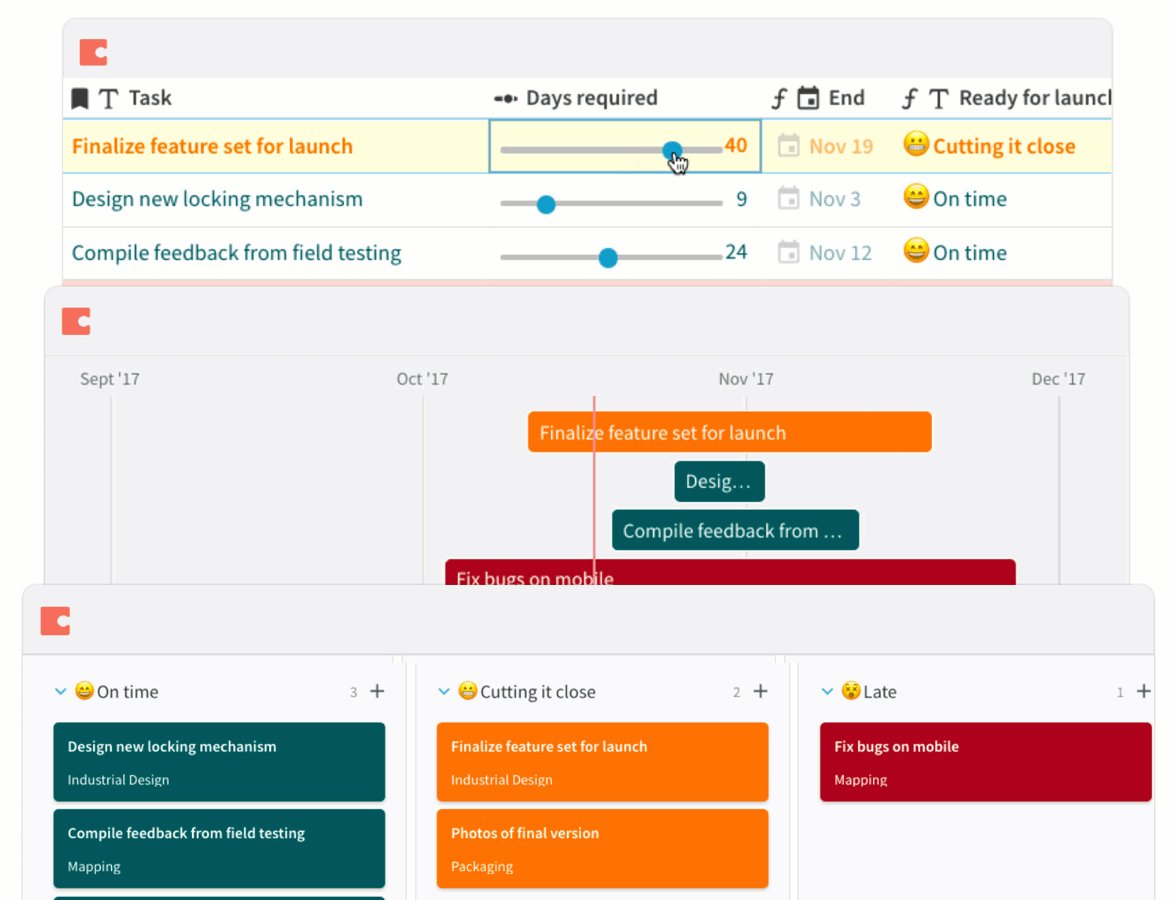
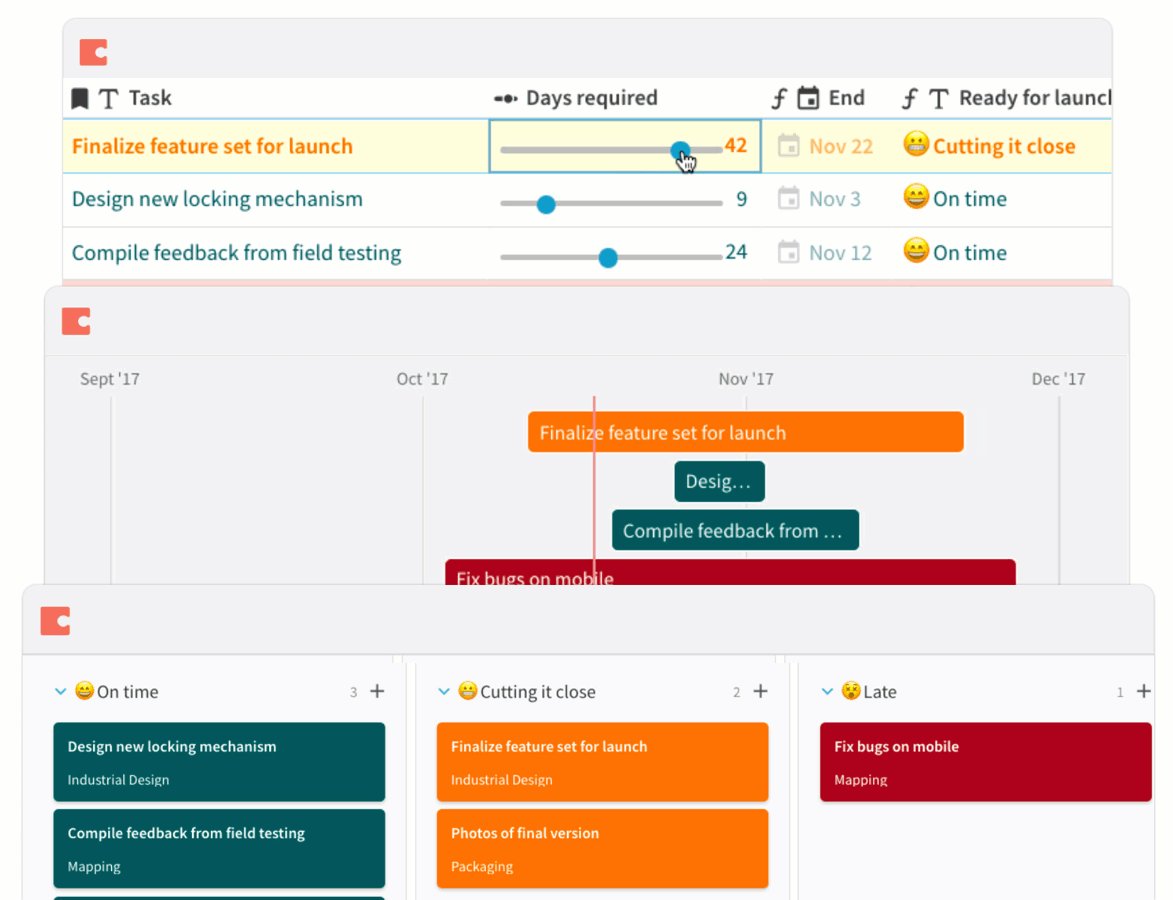
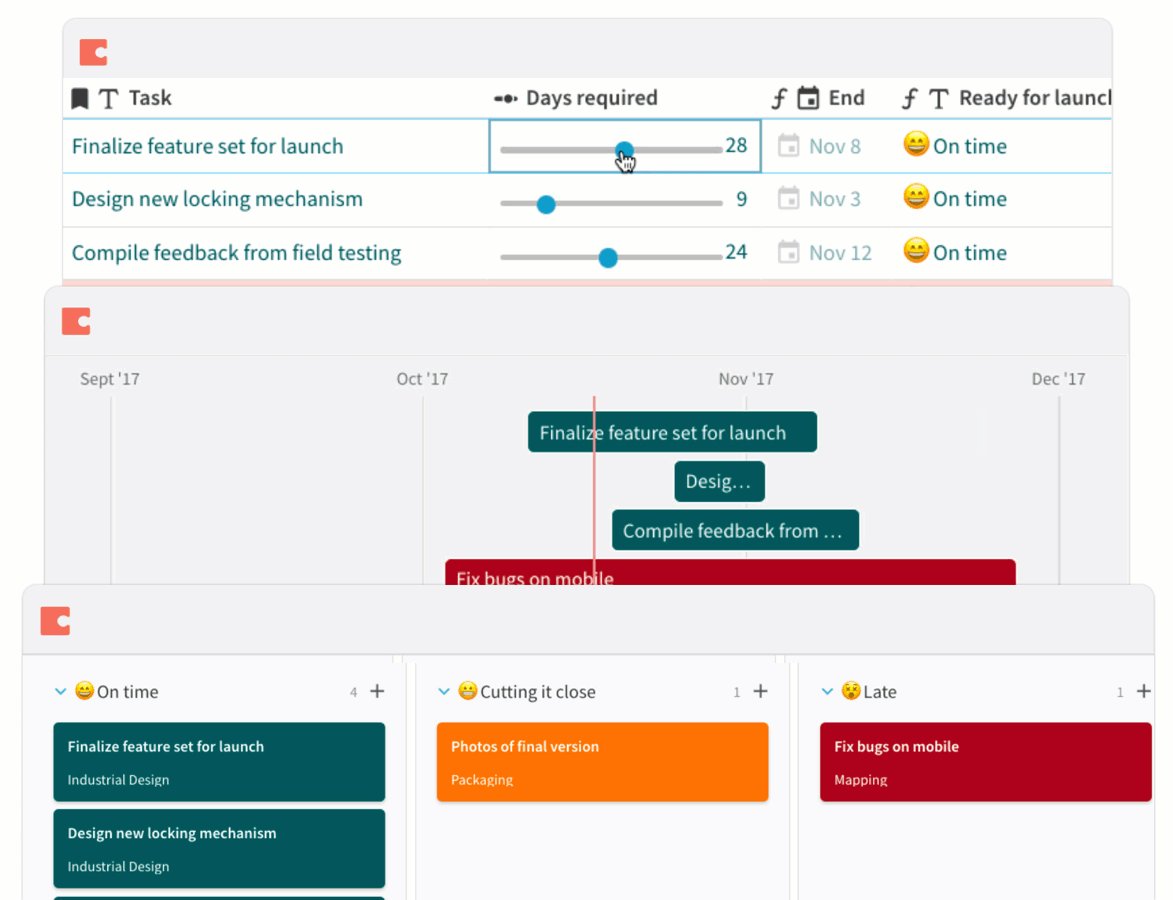
Thanks to its three-year period of closed-door development, Coda Beta was a remarkably robust product right out of the gate. Its interface was minimal, echoing the design aesthetic that had been popularized by products such as Medium. Customizing documents was quick, easy, and intuitive. Users could simply begin typing to create a new document before clicking the + button on the sidebar to start adding other types of content blocks to their documents, including checklists, timelines, and embedded charts.
The one real drawback of Coda at launch was that the full featured product was only available as a desktop app. Although Coda could be accessed on the web, people could only see their documents in read-only mode.
“Coda docs are built to erase boundaries, combining the flexibility of writing words on a page with rich, structured data formed on tables. We built it so everyone can work together, in their own way, off the same data. We engineered it like a programming platform and built a new formula language. The goal was to enable these documents to grow with people’s creativity. One of our early users referred to it as ‘Minecraft for docs.’ Perfect.” — Shishir Mehrotra, co-founder and CEO of Coda
After its public launch, Coda went back underground for several months.
The next major update came in April 2018 when Coda announced it had integrated more than 1,000 tools with Coda via automation platform Zapier. These integrations were vital to Coda’s future. Although Coda had a compelling value proposition, its biggest challenge wasn’t encouraging users to build their own tools using the product. The biggest challenge was convincing people to abandon tried-and-tested workflows they’d been relying on for years.
Despite the ever increasing number of specialized productivity tools that were reaching the market at that time, Mehrotra had observed that many people and organizations still relied on basic documents and spreadsheets to get the majority of their work done.
Convincing people to voluntarily disrupt their workflows by implementing a new all-in-one tool wasn’t exactly a small ask. To complicate matters, many of Coda’s most powerful features required at least a rudimentary understanding of Coda’s proprietary formula language, which could easily dissuade casual users. Coda was powerful, but it wasn’t frictionless. That’s why Coda’s new range of integrations powered by Zapier made the product more useful to more people.
It also made transitioning to a new workflow—with Coda at the center—a lot less intimidating.

After three years of development behind closed doors, Coda emerged as a genuinely innovative product in an already crowded market. But it wasn’t just crowded because of legacy tools like Microsoft Office and G Suite. Other new companies were on a quest to re-imagine the document too.
The race between @coda_hq, @airtable, and @NotionHQ will be super interesting to watch.
— Ibrahim (@aibrahima) May 12, 2019
Notion, originally built to be a no-code tool, shifted its focus and launched in 2016 as an all-in-one workspace for notes, tasks, wikis, and databases. Notion has grown rapidly to now support 1 million users. Airtable, which launched as part of an invite-only open beta in 2014, has reimagined the spreadsheet and is now valued at $1.1 billion. And Dropbox Paper, launched in 2017 following Dropbox’s 2014 acquisition of Hackpad, continues to innovate on its interface and functionality, bridging documents with timelines and tasks.
So @coda_hq is like a souped up version of @Dropbox paper
— John Camacho 🇹🇹 🎃 (@jcamachott) May 2, 2019
The Coda team had fundamentally reimagined the humble document, which it proved at launch. Now it was time for Coda to show the world what those documents could do by supercharging them even more.
2018-Present: Documents as Powerful as Applications
Coda began 2018 on strong footing. Coda had a huge influx of interest from its beta launch, including individuals and teams around the world. Just months after launch, Coda Beta integrated with more than 1,000 external tools and applications. All around the world, Coda users were pushing the boundaries of what the tool could do with dozens of fascinating and unanticipated use cases, from wedding plans and content calendars to staff training programs and lightweight content management systems. What Coda needed to do now was bring its vision of “documents as powerful as applications” to a much broader audience.
Throughout 2018, Coda made a series of changes and updates to the product, beginning with the introduction of spellcheck, markdown keyboard shortcuts, and color-coding in May 2018.

Spellchecking, markdown support, and color-coding were all nice quality-of-life updates. However, they weren’t as impactful as the launch of buttons in June 2018.
From the beginning, Mehrotra and DeNeui had set out to create a tool in which documents were genuinely as powerful as lightweight applications. Buttons were a major step toward delivering on that value proposition. Coda’s buttons were simple and they made documents more interactive and engaging.

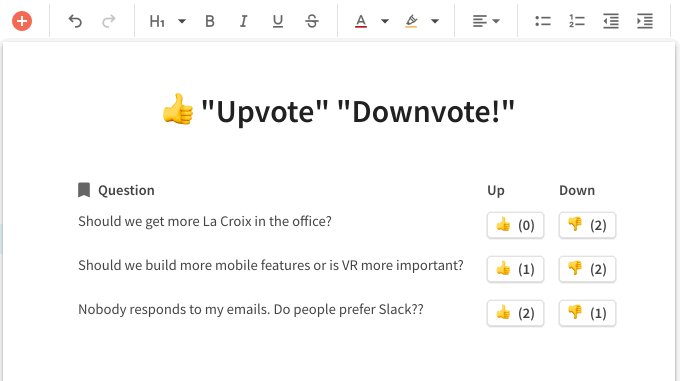
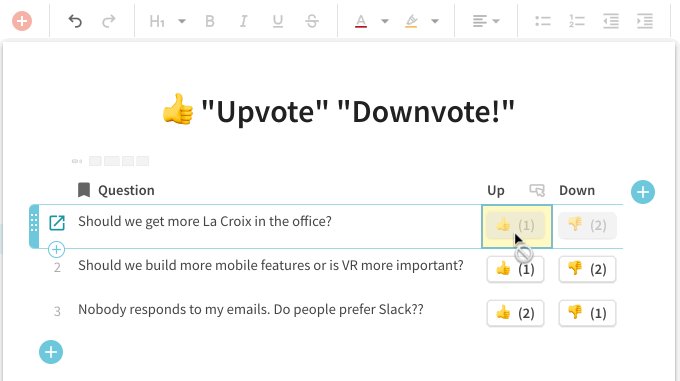
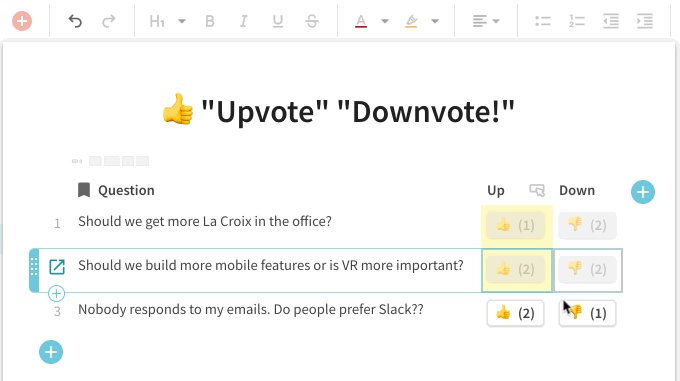
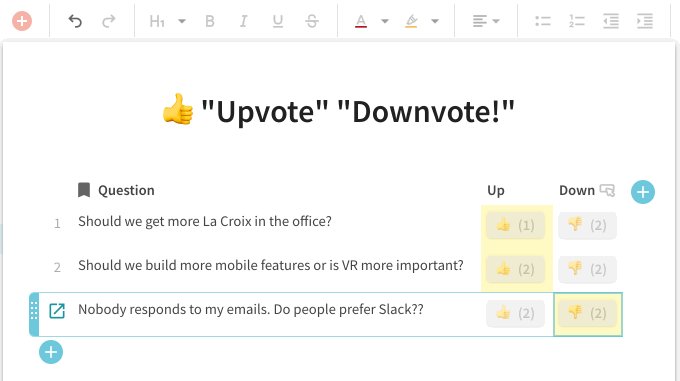
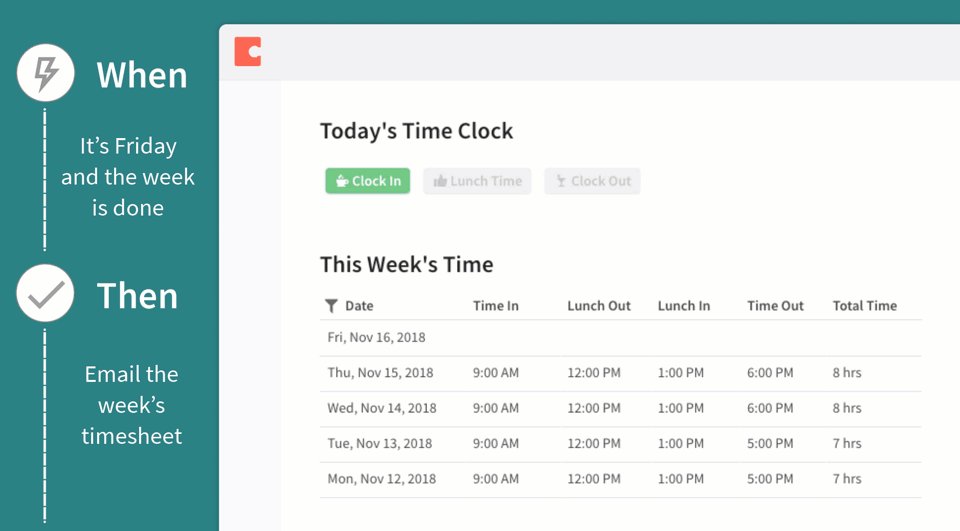
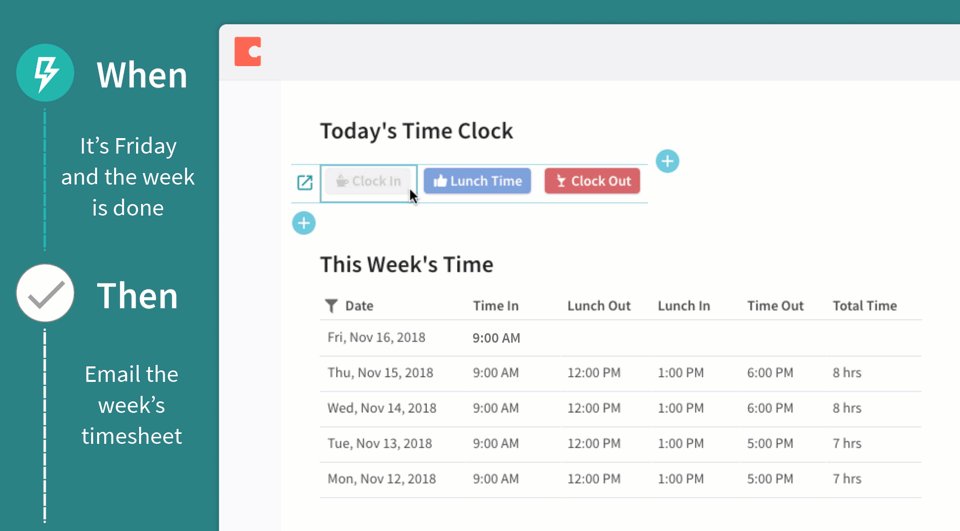
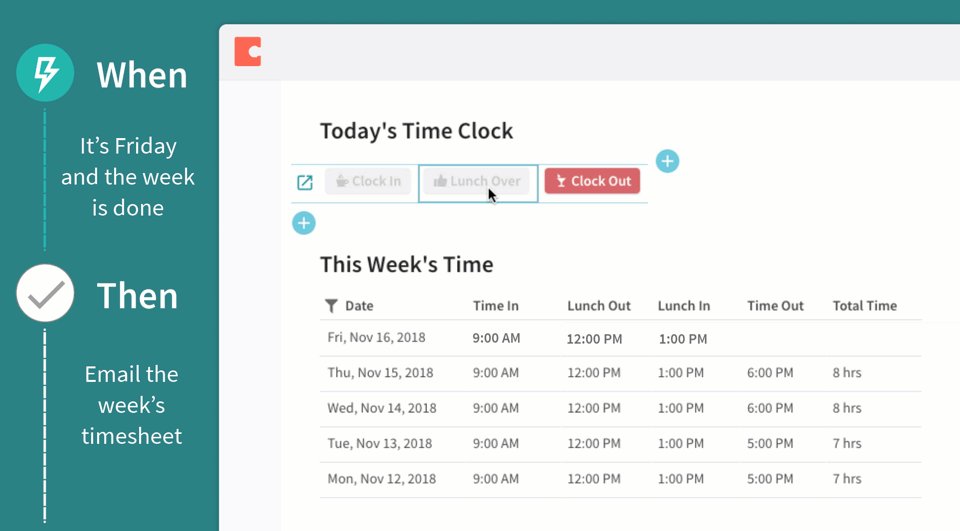
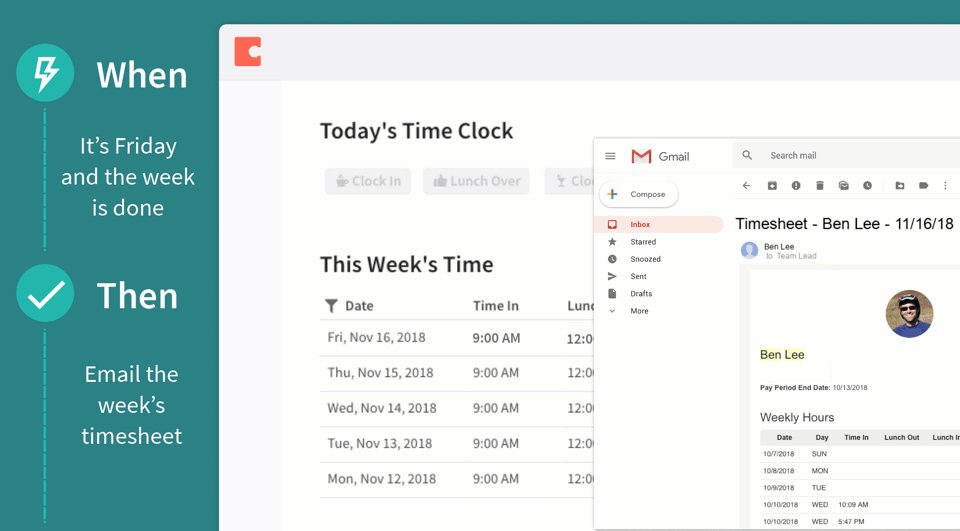
People could add buttons to almost any part of the document. Adding a button to a table allowed users to add rows or columns in a single click, which was ideal for updating address books and contact lists. Buttons could be added to simple surveys and used to upvote or downvote poll options. Buttons could be used to add timers to keep meetings on track or to monitor hours worked in simple timesheet apps. They could be used to log updates or add comments to existing text blocks or form fields. Users could respond to event invites with an RSVP button.
“Not everyone in your Coda doc cares to look under the hood. Sometimes your teammates are only there to update a status or add a single task, and worry if they touch a row, the whole thing will break. Or maybe they don’t worry enough and actually break something. A button solves that. A button invites interaction. It offers your teammates a clear, safe way to update or add to a doc. So collaborators can become users, and your doc can become an app.” — Coda blog, June 2018
Buttons were arguably the biggest update to Coda at that time. However, while Buttons made Coda documents significantly more interactive and “app-like,” Coda still had work to do if it wanted to catch up to competing tools such as Confluence and Airtable. Although Coda’s 1,000+ Zapier integrations made the product much more compelling and useful, Coda still needed to integrate itself into people’s existing workflows.
That’s what made the launch of Packs so important.
Introduced in October 2018, Packs gave users even more control over how and where they worked on Coda documents. People could connect Coda to other tools by installing the appropriate Packs.
In addition to connecting Coda to the tools people were already using every day, Packs also allowed them to control how and where information was used. For example, people could create custom documents that pulled customer support tickets from Intercom and bug reports from GitHub into a single Coda document and vice-versa.

Packs answered one of the most common questions people had about Coda: “How do I connect Coda to my work?” It was also a major step forward in making Coda more attractive to teams.
In November 2018, Coda’s launched Layouts. This feature expanded upon Coda’s Views and made it significantly easier and quicker for users to create attractive presentations for their documents. Layouts featured several preset templates as starting points. Each Layouts’ element—text blocks, tables, images, fields—can be easily dragged-and-dropped as needed.
Coda’s next major update was its Automation feature. Similar to other document features in Coda, Automations could be applied to almost any other Coda feature to automate routine tasks. The update was rolled out without an announcement, and it didn’t take long before industrious makers began tinkering with the tool to create new ways to power their apps.
Automations were quite powerful. They were also practically effortless to use.

The product additions doubled down on Coda’s core value proposition. With every update and new feature, Coda gave its users more power and control over their apps.
In January 2019, Mehrotra published an article in Harvard Business Review in which he speculated about what software might look like once we reach the point where anybody can create it, not just software developers. The article was a love letter written to what Mehrotra calls “the Maker Generation”—the hobbyists who were selling handmade goods on Etsy; the hackers who were building open-source software tools in their garages; the hosts who were opening up their homes on Airbnb.
“Cryptic APIs. Perfectly-placed semicolons. Delicately-ordered command line parameters. Three ways to use the equal sign. It’s software’s version of Roman numerals. Software needs a new interface, a new language.” — Shishir Mehrotra, co-founder and CEO of Coda
However, he wasn’t merely writing about his product’s target market. His article was closer to a manifesto that detailed how he believed the world was changing, and what the near future of software development might look like. It was an acknowledgement of modern computing’s home-brewed origins and an aspirational view of its future. Like Coda as a product, the article was a crystallization of the observations and worldview that had fascinated and driven him for more than 20 years.
It’s important to remember that, at this point, Coda still wasn’t widely available and was still in limited beta.
After more than four years of development, Coda 1.0 was finally unveiled to the world on February 5, 2019.
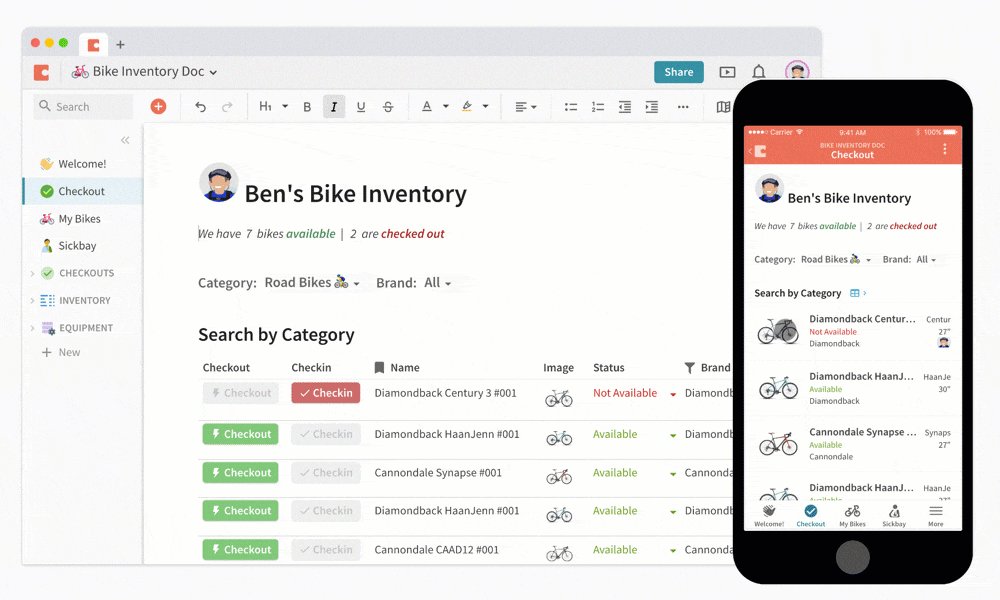
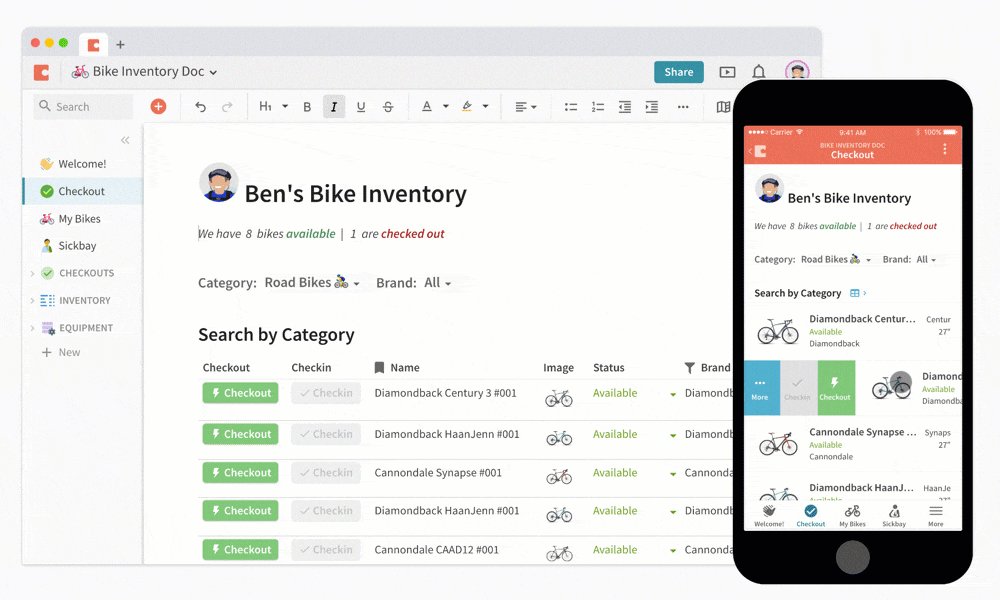
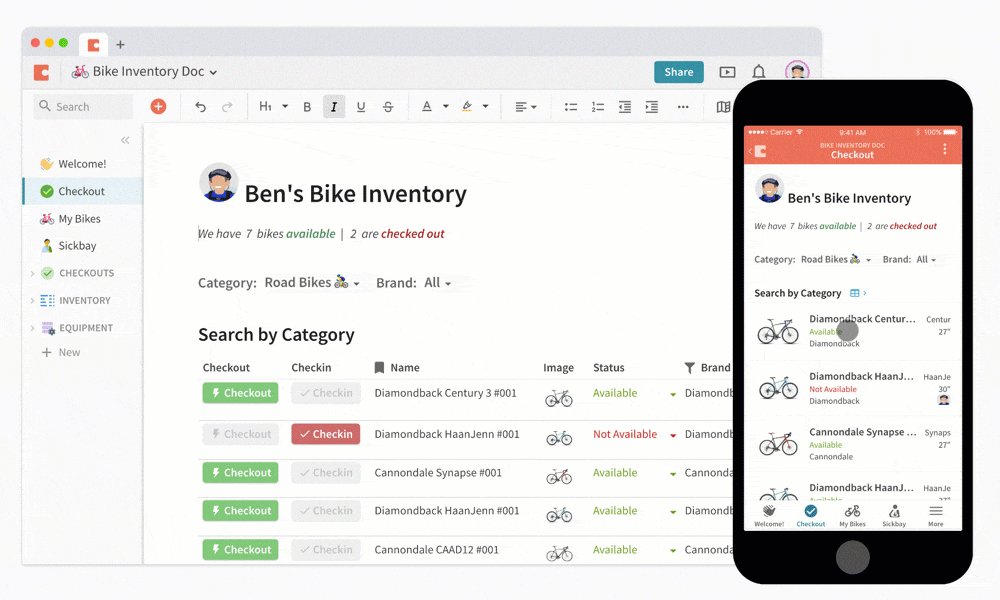
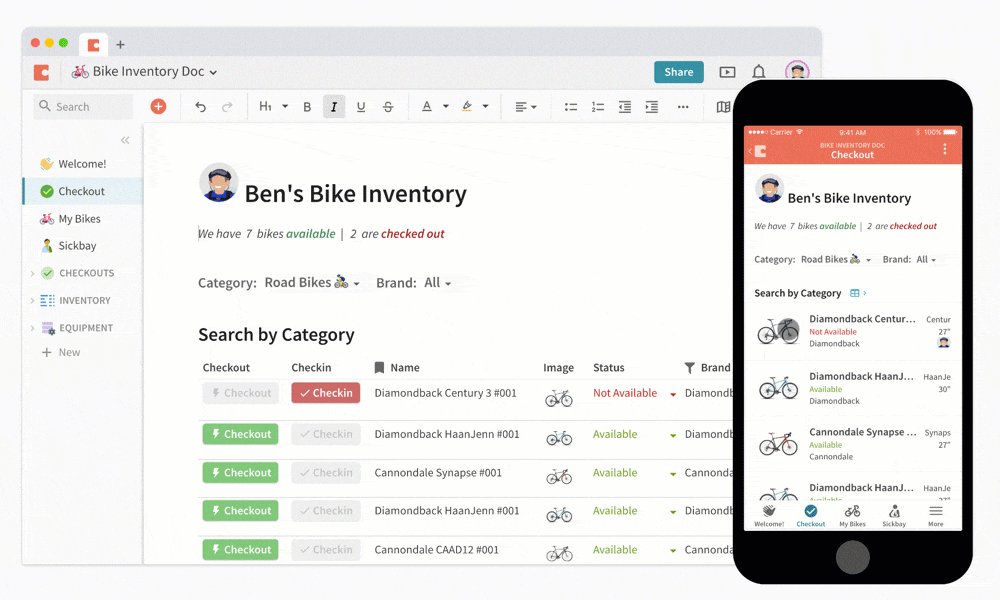
The official launch of Coda 1.0 was a momentous milestone for Coda, not least because that’s when Coda’s iOS app was launched. Releasing an iOS app had long been expected. The app expanded Coda’s potential userbase significantly. However, that’s not why Coda’s official release was such a big deal.
From the beginning, Mehrotra had envisioned a tool that made documents that were genuinely on par with mobile apps. Although Coda’s documents had felt very app-like for some time, it wasn’t until the release of Coda’s iOS app that Coda documents began to feel indistinguishable from true applications.

On mobile, Coda documents feel exactly like apps. They don’t feel similar to apps—they feel like true applications. It might have been a long time coming, but Coda’s iOS app drove home the product’s value proposition in a way that its desktop app simply couldn’t match. Coda’s native Android app, which was officially released in May, feels just as responsive.
Coda isn’t just a cool way for non-technical people to start building custom tools and apps. It’s a move toward what Mehrotra has long seen as the next step in how people use technology. For years, he has been inspired by the “maker generation” — the foodies growing their own produce, the artisans selling handmade goods on Etsy, the creators launching media brands on YouTube and SoundCloud.
To Mehrotra, makers aren’t just tinkerers who enjoy getting their hands dirty. They’re the next generation of developers who want more than the generic experiences offered by off-the-shelf software.
“I think we’re entering software’s version of the maker generation, and I think people don’t expect just to buy things anymore. They expect to be able to make them themselves. And I think we’re going to see––similar to what YouTube saw in video––this explosion of creativity as people take these tools and solve problems in ways that nobody really expected.” — Shishir Mehrotra, co-founder and CEO of Coda
Coda continues to cement itself as a tool for makers. In March 2019, Coda partnered with Product Hunt – a website where people launch and search for new products – for Product Hunt’s annual Makers Festival. This special Makers Festival was called the ‘No Code Edition’ and invited makers to create products to compete for a prize. Those who submitted a Coda doc instead of a traditional product built with code were eligible for a special Grand Prize.
“We believe anyone can be a Maker regardless of technical ability and so does Coda which is why we’ve partnered with them for this edition. One maker described Coda as “Minecraft for docs.” It’s kinda like a mix between Google docs and Excel, except you can build apps with it.” Product Hunt Maker Festival Announcement Email
Coda is considered by many makers to be a no-code tool – a way for people to build apps without writing any code. We recently dug into the Maker movement by surveying 260 people about software makers. As part of the survey we asked people all about no-code to understand their adoption of it. Is no-code a trend that people have taken up? Are they actively building with no-code? Or is this an early trend that’s just beginning?
We were shocked to learn that only 19% of makers said they had ever built with no-code when asked “Have you ever built with No-Code?”
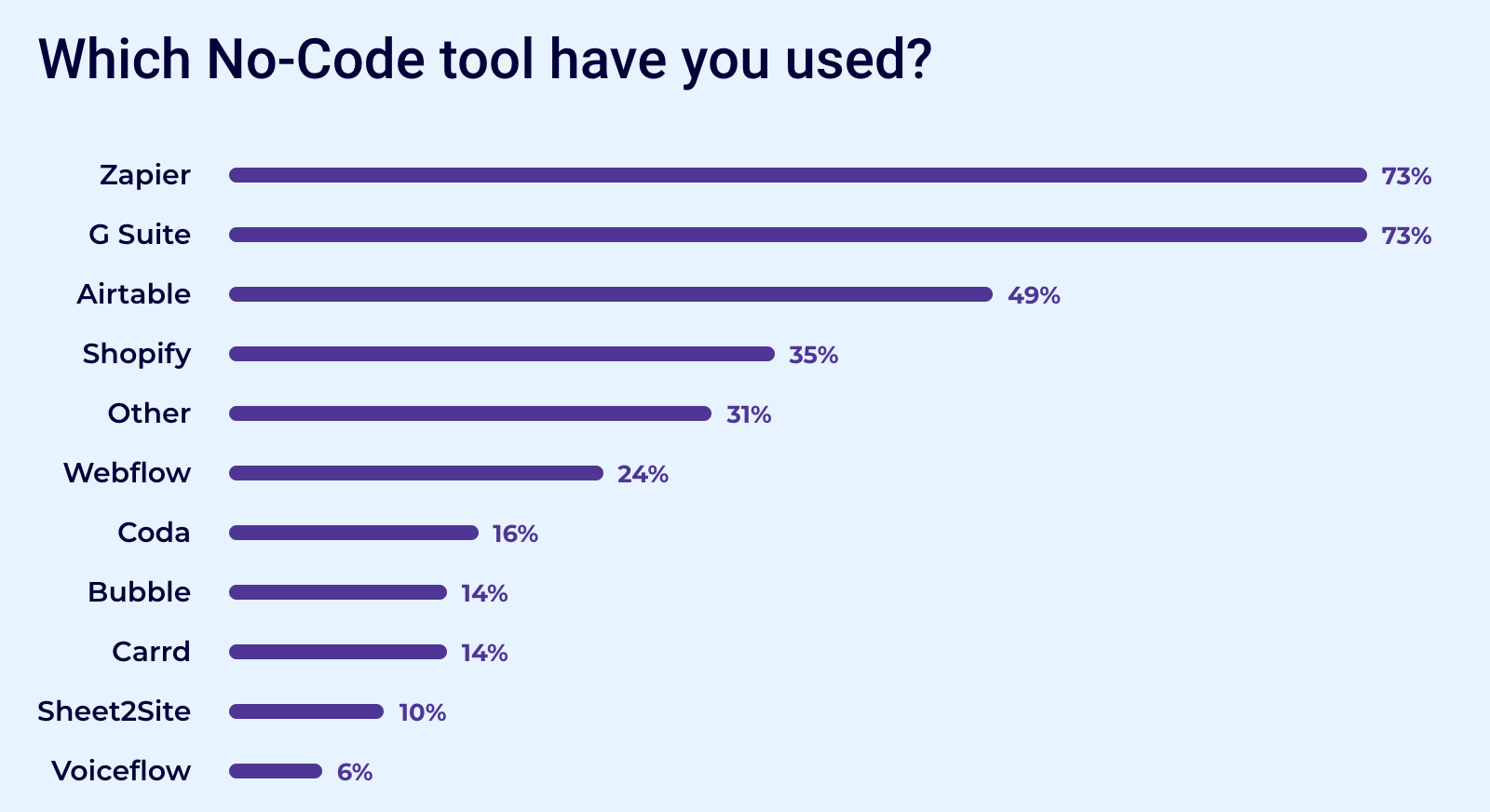
We also asked makers who had built using no-code before about which no-code tools they’d used. Among the makers who had built with no-code before, 73% said they used G Suite or Zapier, and 49% reported using Airtable. Only 16% reported having used Coda.
We asked makers open ended questions about their challenges, what they are doing to alleviate those challenges, and categories of products they are interested in. No-code was mentioned very infrequently in answers to the open ended questions.

Our takeaway? The no-code movement is still in its infancy. There is lots of room for it to grow, and we do expect that it will grow. However, it’s unclear how quickly and how many makers and non-makers will adopt no-code, and when they do, what apps they will use.
Coda is on the forefront of the no-code movement, and has been since before the product even had a name. And customers who have adopted no-code seem to be taking notice. They’ve been using it to automate processes and turn their documents into functional apps.
Building apps in @coda_hq to automate all the internal processes at @platohq
Coda is a force multiplier. A team of 10 with Coda can produce more than a team of 20 without. pic.twitter.com/M2IRh17UIV
— Sid Bharath (@Siddharth87) May 1, 2019
Tip of the day: One of the tools we have absolutely fallen in love with at @Unacast the last year is @coda_hq. It's a lightweight, versatile and extremely powerful "document configuration/programming tool" (my description) built on top of Google. Try it! https://t.co/qJPhNFssAN
— Kjartan Slette (@kjartanslette) June 7, 2019
The excitement about Coda goes way beyond no-code. People are using Coda for everything from managing home projects, travel, their personal lives, and for work.
I just bought my first house, and finally found a project to help me see what @coda_hq is capable of. In just a few days I've already got something that's proven VERY useful. So excited to build this out more! pic.twitter.com/zxYcpWNJQB
— Chris Owens (@ocell) May 22, 2019
I've been playing with @coda_hq and I'm absolutely loving it! At first it was a bit difficult to figure out how to change the setting with the colors or text to only affect only the selected task but now? I'm using it to organize EVERYTHING about n&y! I *needed* this in my life! pic.twitter.com/y8LtMS7VNJ
— novel & you (@novel_you1) May 6, 2019
I’ve been actively using @coda_hq for 2 months now and it basically runs my life. Not only do I use if for work, but we are planning a cross country move and an international trip all in the same month and Coda is keeping me sane throughout the planning process.
— Steph 🇧🇪🇺🇸🦄 (@dotreppedesign) May 3, 2019
Others are still trying to figure out where Coda sits amongst the other document apps they use.
Pretty impressed by @coda_hq app. Tried @NotionHQ and somehow, it didn't stick (for me.) I use Google Sheets, @Dropbox Paper and @WorkFlowy heavily. Need to figure out where this one fits in my portfolio of apps. But seems quite like it would.
— Lakshman Prasad (@becomingGuru) April 30, 2019
People aren’t without their complaints, however. The most common request we saw was for the Coda web app to support browsers other than Chrome.
Mehrotra’s curiosity may have driven much of Coda’s development, but Coda’s success will end up being just as much a product of his convictions as it is a bet on the future of how we work. Having solved the deceptively difficult technical problem of simplifying and reinventing the humble document based on Coda’s vision, Coda may eventually give Microsoft and other legacy tech companies a run for their money.
The real question isn’t whether Coda can topple Microsoft, but rather what older tech companies can do to head off new competition from Coda and other new products in an already cutthroat vertical.
Where Could Coda Go from Here?

Very little about Coda’s development as a product has been conventional. Where could the company go from here?
- Truly native integrations. The fact that Coda introduced support for automation and integrations via Zapier early on was both smart and necessary. While this was useful at the time, the power of Coda’s method for documents requires them to have deeper integrations and not have to rely on Zapier exclusively. As a no-code product at its core, Coda is betting big on the idea that workers will soon expect to be able to build their own tools, and expanding upon the integrations Zapier supports is an important next step.
- Greater emphasis on the Coda community. Like similar tools such as Airtable and Notion, Coda’s community has been a source of inspiration for the team. However, given that Coda already has a strong, engaged community of users, it’s possible that Coda will try to create a more clearly defined community of makers and developers around the product who may develop new tools and eventually third-party plugins for Coda.
- Expand the footprint of the product. Coda’s documents are already remarkably fully featured. If the company hopes to continue to expand in the workplace, it seems likely that Coda will continue to focus on developing new document features designed to support a greater range of use cases.
What Can We Learn from Coda?

Mehrotra’s relentless curiosity and the strength of his convictions are inspirational to any founder, but what else can we learn from Coda’s journey?
1. Get the product right before the world gets to see it. The three-year period of closed-door development that Coda underwent was immensely beneficial to the finished product. Not only were Mehrotra and his team able to iterate quickly, but they were also able to learn from their mistakes privately and without the additional pressure of prying eyes watching their every move. This allowed them to focus solely on the product.
Think back to how you brought your product to market:
- How long did you work on your product before unveiling it to the world? Would your product have benefited from further development behind closed doors, or would delaying your launch have harmed your initial growth?
- Think about the hardest technical challenge you faced when developing your product. Did your product conclusively solve this problem before you launched, or were you still hacking away by the time people got their hands on it? What could you have done differently, and how might this have affected the finished product?
- What made you release your product when you did? Was the product truly ready for the world, or did you acquiesce to the pressure to launch?
2. Have a strong thesis and the courage to stand by it. Coda’s entire business is based on a personal observation Mehrotra had been thinking about for years. This observation was the basis of a prediction about where the world was heading, and the company used that thesis to build a product that aligned with that vision.
Think about the problem you originally set out to solve with your product:
- How strong was your original thesis? Put another way, were you forced to pivot once you learned from customers, adapt your original idea to align with the realities of your industry or vertical, or were your initial instincts on the money?
- If you had to, how would you distill your thesis into a single question? For Mehrotra, that question was “In a world full of apps, why are teams still running on documents and spreadsheets that haven’t changed in 40 years?” Are there any obvious answers for your question?
- For the sake of example, let’s say your original assumption or thesis was off-base. How easily could your product adapt? Could you still build and launch a viable product that solves a tangible problem, or would you be forced back to the drawing board?
3. Every single step you take should reinforce your core value proposition. Coda’s documents felt app-like from the beginning, and every major update and new feature brought Coda closer to the vision for the product. However, it wasn’t until the release of Coda’s iOS app that the product’s core value proposition became crystal clear.
Take a look at your product’s roadmap and your anticipated growth trajectory:
- If you were to ask your average customer, would they be able to tell you what the value proposition of your product actually is? If not, why not?
- Every major update to Coda strengthened and reinforced the product’s core value proposition that documents can and should be as powerful as apps. Has your product done the same? If not, why not?
- How different––if at all––is your actual product from the product you originally envisioned? What caused this divergence?
Reimagining the Document
Coda is a unique product with an equally unorthodox story. A great example of the value of a strong thesis and stronger convictions, Coda has enjoyed a lot of early attention in the market thanks to its positioning. As more and more non-technical people get into building and modifying their own tools, it seems like Coda has cemented it’s place as part of the small but growing no-code movement, technically and otherwise.

